Development and Techniques in 2D Animation
The creation of the first machine that could capture images carved a path for people to explore different techniques to conveying their stories. This sparked interest in moving drawing that soon became animations that are so widely spread in this day. This is a short History of the people and inventions that lead people to discovering and perfecting the art of 2D animation.
The Pioneers of moving images.
 People through out history where fascinated by the things they did not understand, which lead for the pursuit of illusions that tricked an oblivious mind to believe that something is moving when its actually not. Its 1833, enter a guy called Joseph Plateau who thought it'd be a cool idea to create a sequence of images that varied only slightly from each other. If the images where presented in rapid succession a viewer would perceive the image as moving. Boom. Thats how a first gif was created. Then another guy called Simon Stampfer put these images on a disc and started spinning the disc in front of a mirror and so the 'Phenakisiscope' was created, to confuse people as to its pronunciation for decades. The word is derived from greek were 'Phenakizein' means 'cheat' and 'ops' means 'eye'.
People through out history where fascinated by the things they did not understand, which lead for the pursuit of illusions that tricked an oblivious mind to believe that something is moving when its actually not. Its 1833, enter a guy called Joseph Plateau who thought it'd be a cool idea to create a sequence of images that varied only slightly from each other. If the images where presented in rapid succession a viewer would perceive the image as moving. Boom. Thats how a first gif was created. Then another guy called Simon Stampfer put these images on a disc and started spinning the disc in front of a mirror and so the 'Phenakisiscope' was created, to confuse people as to its pronunciation for decades. The word is derived from greek were 'Phenakizein' means 'cheat' and 'ops' means 'eye'. A year later a clever dude called William Horner worked on a variation of the 'spinny picture disc', as I like to call it, and made a way cooler name for it 'Zeotrope" its transliteration meaning 'The Wheel of Life". His variation honed in to isolating the images so only one is seen at a time. To achieve this the image where placed inside a revolving drum were images could be seen through viewing slits.
A year later a clever dude called William Horner worked on a variation of the 'spinny picture disc', as I like to call it, and made a way cooler name for it 'Zeotrope" its transliteration meaning 'The Wheel of Life". His variation honed in to isolating the images so only one is seen at a time. To achieve this the image where placed inside a revolving drum were images could be seen through viewing slits.1877. The images where hard to see so another cool guy Charles-Emile Reynaud, placed a series of mirrors inside the drum and thought this gave him the right to change the name of this device again. Great. Now this is the Praxinoscope...

But don't worry he had a greater contribution to animation then one may initially think. In 1888, created the first moving picture projection in the Theatre Optique. This idea was revolutionary although it seemed that the idea of projection for greater audiences was abandoned for a while. This was possible by hand drawing the images onto a transparent gelatin, by using a series if intricate spiny wheels and a LOT of mirrors he managed not only, to project the slides but also enlarge them placing them on a separately projected scene to save time and effort drawing more the one environment. And boom. The first animated feature was created.
Science behind moving pictures.
 The projected plates were not continuous, in the ones Reynaud used were separated by cardboard that framed the plates and these had holes, these for-shadowed what was going to be later called the sprocket holes, perforations in the film to propel the individual plates forward. This created a margin between the images that is visible when still but invisible when projected. To explain this, smart guy, Peter Mark Roget coined the term 'persistence of vision' which in basic terms means 'if you see the black space between an image and in less then 1/5 of a second your brain wont see it. Magic.
The projected plates were not continuous, in the ones Reynaud used were separated by cardboard that framed the plates and these had holes, these for-shadowed what was going to be later called the sprocket holes, perforations in the film to propel the individual plates forward. This created a margin between the images that is visible when still but invisible when projected. To explain this, smart guy, Peter Mark Roget coined the term 'persistence of vision' which in basic terms means 'if you see the black space between an image and in less then 1/5 of a second your brain wont see it. Magic.Motion Captures
 While, Plateau and Reynaud were playing around trying to get drawing to move, other great inventions were being made, other equally innovative people where figuring out how to capture real life on a piece of paper. They succeeded in creating a thin material coated in light sensitive emulsion then when exposed to light captured its surroundings and displayed them in varying shades of grey. The one on the left is the earliest survivor 1826/7. Thanks Joseph Nicephore Nepce.
While, Plateau and Reynaud were playing around trying to get drawing to move, other great inventions were being made, other equally innovative people where figuring out how to capture real life on a piece of paper. They succeeded in creating a thin material coated in light sensitive emulsion then when exposed to light captured its surroundings and displayed them in varying shades of grey. The one on the left is the earliest survivor 1826/7. Thanks Joseph Nicephore Nepce.But, we're not here for photographs, we are here for 2D animation. Turns out for a long it was basically the same thing... except photographs.. of drawings.
Happy Little Accidents
 1872. 'The rich people have money to make silly bets' or something similar was going through the mind of Edward Muybridge when Governor Lealand Stanford asked him to take a series of 12 picture to prove that in some part of a horse race a horse lifts all its legs of a ground. He won that bet.
1872. 'The rich people have money to make silly bets' or something similar was going through the mind of Edward Muybridge when Governor Lealand Stanford asked him to take a series of 12 picture to prove that in some part of a horse race a horse lifts all its legs of a ground. He won that bet.So Muybridge did and received the same effect as the moving pictures its predecessor the Phenakisiscope. Boom the first film.
As you may expect, a lot of people worked hard to get faster shutter speed and better emulsions for faster light processing. Yada yada yada.. the Kinetoscope
 As everyone knows science cant really proceed without funding and without bringing results. Enter heartless Business man, Thomas Edison who patented the Kinetograph used for recording stop-motion pictures and the Kinetoscope used to display these movies.
As everyone knows science cant really proceed without funding and without bringing results. Enter heartless Business man, Thomas Edison who patented the Kinetograph used for recording stop-motion pictures and the Kinetoscope used to display these movies.Now large audiences could cue up and pay 25 cents to watch a short film. Boom. Profit. The guy who actually developed the Kinetoscope was called William Dickson he worked for Edison.

The Lumiere brothers then worked on a simpler model of the kinetoscope called the Cinematographe which allowed them to project these images on screen. Their design for the Cinematographe was vastly improved upon from the way Edison recorded. It enabled the brothers to shoot in the out-doors, which meant they could also capture real life events rather than rehearsed sketches in a dark parlour as Edison did. One of the most famous films they prepared was called The Arrival of the Train, which (to now ones surprise) portrayed the arrival of a train at a platform. This was screened to rich people who could afford this.

These extraordinary inventions lead the way to the first animated picture in 1906, when a man named James S. Blackton thought that to record and project drawings you don't actually have to draw on gelatin plates. Instead, he drew on a black board with chalk, taking pictures of the process with a stop-motion camera at 20 frames p/s. This resulted in the creation of the first animated picture called Humorous Phases of Funny Faces. This lead for the creation
Of course these are only the predecessors of the first ever motion picture that proved animation was not only a silly way to waste time and film.
1920s-1970s
During this time, when people where figuring how to send man in space, our dedicated fathers of 2D animation where syncing sound to their drawing and adding techicolour to the previously black and white drawings.
The first acclaimed feature was produces by Walt Disney himself... and like ... 750 different artists. This was Snow White 1937.
 the production of the film was much more advanced than what I have discussed previously. Initially, talented artist would make a moving picture using only sketches of the characters drawn from start to finish. After reviewing the movie, the sketches would be passed on to ant worked that would use in to paint the characters onto celluloid transparent paper. These would later be painted again, with colour that would be recognized by the technicolour camera. The back ground would be painted separately in water colour on normal paper. The final stage included photographing the celluloid sheets chronologically, while moving the background behind them. After the silent movie is produced the voice actors, special effect and the orchestra would record and sync their timing to the movement of the drawing.
the production of the film was much more advanced than what I have discussed previously. Initially, talented artist would make a moving picture using only sketches of the characters drawn from start to finish. After reviewing the movie, the sketches would be passed on to ant worked that would use in to paint the characters onto celluloid transparent paper. These would later be painted again, with colour that would be recognized by the technicolour camera. The back ground would be painted separately in water colour on normal paper. The final stage included photographing the celluloid sheets chronologically, while moving the background behind them. After the silent movie is produced the voice actors, special effect and the orchestra would record and sync their timing to the movement of the drawing.
To create the idea of depth of field, animators at Disney also developed a layered technique. They achieved this by painting trees and other assets on to glass and layered them in a MultiPlane Camera. these allowed the animators to move within a certain scene. The furthermost drawings would be kept still while allowing the ones in front to move around. This meant you could achieve a simulation similar to how we perceive things in the real world, creating a more accurate and immersive experience.
These technological advancement lead the way for many creative minds to create their own stuff;

Warner Bros- Unlike Disney, the Warner Bros gave a lot of liberty to their artists as to their drawing styles. Their purpose was to break away from the 'Disney' look and they achieved this through making the art more abstract using anthropomorphic characters. Their unique was also acquired by an new animation technique called 'The Smear'. This means that instead drawing cartoons frame by frame their would draw a blur of motion in one frame. This achieved a robust and quick movement that also added humour and became a Warner Bros trademark. The first example of 'The Smear' is used in the 1942 cartoon called The Dover Boys at Pimento University.

 Hannah Babera- Key Figure in all European childhoods as Boomerang was exclusively all Babera and you'd be watching Wacky Races everyday after school. The technique that was necessary for creating a lot of content, prepared for weekly release. A useful tool is limited animation, where actions are resued to suit different parts of the animated episode or reused in different episodes. This low production value animation was cost- efficient but ultimately it compromised the quality of the feature. This is why, most of the animations were focused on unrealistic and abstract characters to cover the fixer-upper animation.
Hannah Babera- Key Figure in all European childhoods as Boomerang was exclusively all Babera and you'd be watching Wacky Races everyday after school. The technique that was necessary for creating a lot of content, prepared for weekly release. A useful tool is limited animation, where actions are resued to suit different parts of the animated episode or reused in different episodes. This low production value animation was cost- efficient but ultimately it compromised the quality of the feature. This is why, most of the animations were focused on unrealistic and abstract characters to cover the fixer-upper animation.
As seen above the wacky races car and their movement are exactly the same although they are in different environment.
Artists
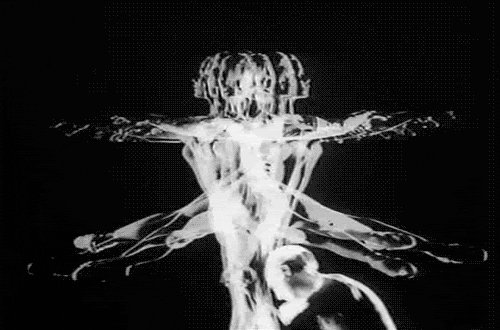
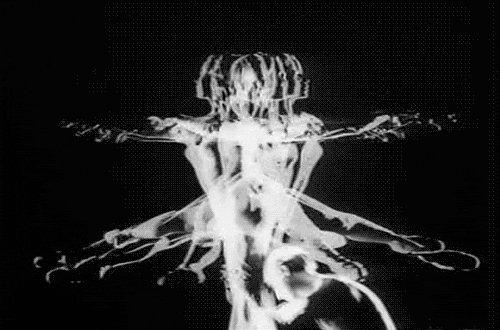
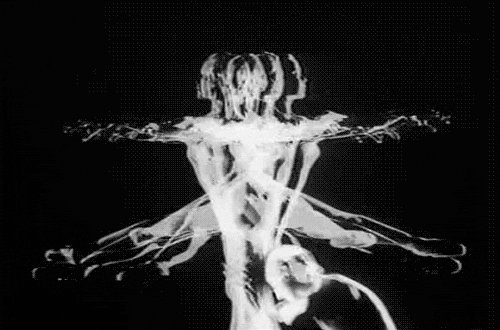
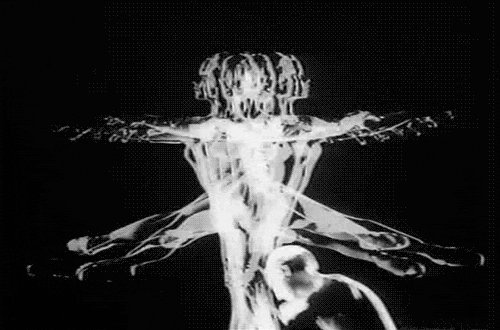
 As with every form of media ever, you will find some people that instead of showing funny up lifting content, want to convey important stuff and thought provoking ideas, because they are Artists. They also create content that is up to interpretation and experiment with a lot of media. Fortunately for all university students of cinematography, a bloke named Norman McLaren made some interesting stuff that they can discuss in their classes. He developed a way to super impose delayed images onto one another using an optical printer. He then photographed a pair of dancers and the image showed the progression of movement in one image. This was called 'Pas de Deux' in 1968 and looked really psychotropic. Apart from that, he also created a short motion picture called 'The Neighbours' in 1952 fighting over a flower also the subject of may critical essays and discussions at Uni. Still, the stop motion technique is well worth the recognition as each move must be carefully planned at achieve a flowing picture without natural movement. His contribution to animation was creating the illusion of depth by presenting blue dots on red paper but trully abstract art is not easy to comprehend and so although revolutionary for his time the 1940s 'dots' are just an example of how animation can become abstract art.
As with every form of media ever, you will find some people that instead of showing funny up lifting content, want to convey important stuff and thought provoking ideas, because they are Artists. They also create content that is up to interpretation and experiment with a lot of media. Fortunately for all university students of cinematography, a bloke named Norman McLaren made some interesting stuff that they can discuss in their classes. He developed a way to super impose delayed images onto one another using an optical printer. He then photographed a pair of dancers and the image showed the progression of movement in one image. This was called 'Pas de Deux' in 1968 and looked really psychotropic. Apart from that, he also created a short motion picture called 'The Neighbours' in 1952 fighting over a flower also the subject of may critical essays and discussions at Uni. Still, the stop motion technique is well worth the recognition as each move must be carefully planned at achieve a flowing picture without natural movement. His contribution to animation was creating the illusion of depth by presenting blue dots on red paper but trully abstract art is not easy to comprehend and so although revolutionary for his time the 1940s 'dots' are just an example of how animation can become abstract art.
Contemporary Work
Monty Python - Terry Gilliam, the main animator for Monty Python also added a twist into the traditional stop motion animation. He used cut outs from magazines and Christmas etc. in the 1970s
and arranged them taking pictures and creating movement. This however has its own limitations. Achieving smooth movement was impossible so the limitation became a strength. The animations were therfore violent and slightly explicit, developing a sort of slap stick humour and created a iconic look for Monty Python. As the compilations of images were usually forced the look became very avand garde resebmling something between something between Steve Bell and Hieronymus Bosch


Techniques
Traditional 2D animation -

Flick book - Remember when that smart chap made a zoetrope .. yeah.. so now in 1868 when a guy
named John Barnes Linnett put images in a linear form rather then circular, the world discovered the possibility of making flip books or.. flick book.. or filoscope, coz people always love to change perfectly good names.
 Cell Animation - Cell short for celluloid, which is a transparent paper that I explained during the discussion of Disney's animation. The images are drawn on transparent sheets and later placed on previously drawn environment which saves time drawing environments anew. The images are then photographed in sequence and when the film is played back the images seem to move.
Cell Animation - Cell short for celluloid, which is a transparent paper that I explained during the discussion of Disney's animation. The images are drawn on transparent sheets and later placed on previously drawn environment which saves time drawing environments anew. The images are then photographed in sequence and when the film is played back the images seem to move.The cartoons may also be layered. this means the characters can be draw in separately and only later compiled into a single image.
Rotoscoping - Used in movies such as Waking Life and A Scanner Darkly, Rotoscoping is a technique most vital to producing nice smooth flowing animation. It consists of having an actor preforming an action from which later an artist will draw the action. Disney is a king of Rotoscoping as he reused a lot of previously made material in a lot of movies.
 | |
| Real Life Rotoscoping |
 |
| Secondary Rotoscoping |

Later on when technology deveoped a bit further the word 'tracing' really became worthy of its title as the movies mentioned previously where deveoped by first filming the whole movie and later digitally painting the characters frame by frame using the original real life movie as a template.
Drawn on film - As the name suggests this form of animation, was simply drawn on film. It didn't require taking pictures of anything as the image would be made be either exposing the film to light partially or by sketching or painting on a already developed film strip. This however, did not reach popular media as the technique is very limited because its hard to draw on small film frames, which limits the quality and content of the artist.

Photographic Stills - More commonly known as stop-motion, is a form of animation in which a picture has to be taken and later the environment altered ever so slightly fo rthe next frame of the picture. This is very time consuming and hard yet very effective and still used today in the form of digitally drawn 2D animation.
Digital Techniques for 2D-
 2D Bitmap Graphics - Bitmap images also known as Raster images are made of pixels on a grid. The tiny colour specs are then seen as an image when zoomed out. The resolution of these images depend on the DPI (dots per inch). This means that they're quality is compromised when they're re-sized as the amount of pixels stays the same while image increases in size. This leads to a person being able to see the singular pixels instead of the full image. This is not a problem in pixel animations such as are used for old Mario games or Castlevania.
2D Bitmap Graphics - Bitmap images also known as Raster images are made of pixels on a grid. The tiny colour specs are then seen as an image when zoomed out. The resolution of these images depend on the DPI (dots per inch). This means that they're quality is compromised when they're re-sized as the amount of pixels stays the same while image increases in size. This leads to a person being able to see the singular pixels instead of the full image. This is not a problem in pixel animations such as are used for old Mario games or Castlevania. 2D Vector Graphics - In contrast to Bitmap graphics, Vector graphics are controlled not by pixels, but by vectors. These consist of paths that are defined by a start and end point. These paths can be anything from a line to a series of lines that create a shape like a square or a circle. Despite the simplistic nature of a vector’s building block, paths can be used to create extremely complex diagrams. Each path object carries its own mathematical statement that defines how the object should be displayed. This makes the computer account for the change in size and will adjust the amount of coloured pixels in the image not compromising the quality. You are able to animate using vectors in programes such as Adobe illustrator.
2D Vector Graphics - In contrast to Bitmap graphics, Vector graphics are controlled not by pixels, but by vectors. These consist of paths that are defined by a start and end point. These paths can be anything from a line to a series of lines that create a shape like a square or a circle. Despite the simplistic nature of a vector’s building block, paths can be used to create extremely complex diagrams. Each path object carries its own mathematical statement that defines how the object should be displayed. This makes the computer account for the change in size and will adjust the amount of coloured pixels in the image not compromising the quality. You are able to animate using vectors in programes such as Adobe illustrator.Application Software
After Effects - After you have your original concept of a character you may use a programe to animate it. In Affter effects you can rig your character very simple and then place him in key frames. The programe will register the key frames and in its self work out mathematical movement that is needed to clearly illustrate the motion.


