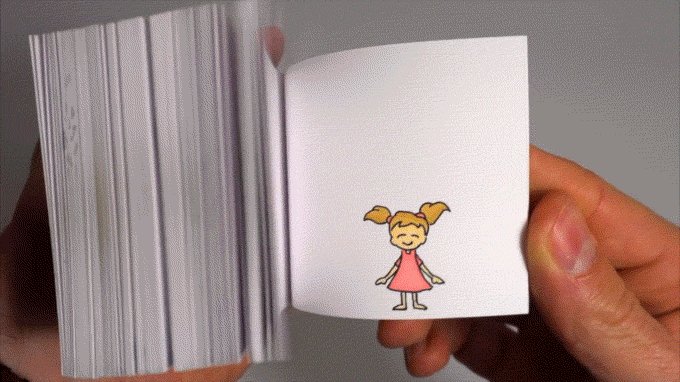
Squash and stretch test- Sneeze
Rotoscoping - Lonk Victory Dance
Pose to Pose - Hand clench
Follow Through - Windy Day
Chicken
Straight Ahead - Tree
KONATA

 - Primary Research is new research that is collected by the use of questionnaires and surveys to name a few. This means this form of research is the generation of new data. The definition of this type of research is the methodology of collecting data directly from a primal source. In the case of games, primary research may be conducted by personally by reviewing games and playing them yourself. The data collected then is your own and the conclusions your make about your game are what you can later use to improve it. You may assess the quality of the assets and eliminate any glitches.
- Primary Research is new research that is collected by the use of questionnaires and surveys to name a few. This means this form of research is the generation of new data. The definition of this type of research is the methodology of collecting data directly from a primal source. In the case of games, primary research may be conducted by personally by reviewing games and playing them yourself. The data collected then is your own and the conclusions your make about your game are what you can later use to improve it. You may assess the quality of the assets and eliminate any glitches. - Secondary Research is the summary or a compilation of already existing research. It uses primary data as a source for further analysis. A common source for secondary data includes textbooks, encyclopaedias and review articles. This is incredibly useful for data collection when developers are deciding on the theme and character in the game. To make interesting lore and environment for their games. The research then may be drawn from history, myths and legends where its really hard to obtain primary information. If the developers are very dedicated, they may contact museum and professors to get the most reliable sources of secondary information on their themes. In most cases however, developers of most indie games settle for a google image search and wikipedia.
- Secondary Research is the summary or a compilation of already existing research. It uses primary data as a source for further analysis. A common source for secondary data includes textbooks, encyclopaedias and review articles. This is incredibly useful for data collection when developers are deciding on the theme and character in the game. To make interesting lore and environment for their games. The research then may be drawn from history, myths and legends where its really hard to obtain primary information. If the developers are very dedicated, they may contact museum and professors to get the most reliable sources of secondary information on their themes. In most cases however, developers of most indie games settle for a google image search and wikipedia. - Audience. As with everything a person wants to present, it to achieve success it must be appealing to an audience. This can range from a very wide audience, such a Disney fans that are made for children but don't exclude adults that also enjoy the medium, to a niche fandom such as the devout fans of Blaze Blue that live on their reddit pages and feed of their mutual love for the game. This means before the making of the game, the pre-production team is required to investigate what games were successful and were not. Apart from that, things such as the genre of the game, recent success in movies and even political standing can be integrated into the game which will make the game more relatable and in consequence endearing to the audience. For example, if a game of low quality will come out, but it was advertised to contain strong female leads and multi-racial characters, people who are not gamers but social justice warriors would be likely to purchase the game as they'd see it as a step to spreading equality in the gaming industry. Studying the audience there for requires a lot more than just trying to convey a cool idea you have but, trying to foresee what games will be popular with the audience, so you can actually earn some money of them.
- Audience. As with everything a person wants to present, it to achieve success it must be appealing to an audience. This can range from a very wide audience, such a Disney fans that are made for children but don't exclude adults that also enjoy the medium, to a niche fandom such as the devout fans of Blaze Blue that live on their reddit pages and feed of their mutual love for the game. This means before the making of the game, the pre-production team is required to investigate what games were successful and were not. Apart from that, things such as the genre of the game, recent success in movies and even political standing can be integrated into the game which will make the game more relatable and in consequence endearing to the audience. For example, if a game of low quality will come out, but it was advertised to contain strong female leads and multi-racial characters, people who are not gamers but social justice warriors would be likely to purchase the game as they'd see it as a step to spreading equality in the gaming industry. Studying the audience there for requires a lot more than just trying to convey a cool idea you have but, trying to foresee what games will be popular with the audience, so you can actually earn some money of them. - Market. To achieve in producing a successful game, the team must carefully analyse the market also. What games sold the most? What games had the best reviews? and what games flopped tragically? Reviewing these games will provide the development team with the insight to understanding what makes games successful or not in this time and age. Good judgment as too what is needed in the market prevents clever people from releasing games at the same time to avoid forcing the audiences to choose which game they play. Especially, if the games are targeted at the same audience, the developers would like avoid a clash of interest were they may lose money. The same may be said for any media. Similarly, this is how Treasure Planet had a disappointing box office that came 30 million short of their budget. Among other things, the movie was released simultaneously to Harry Potter that not only then had a impressive fandom but also was an awaited sequel. This, for a completely new movie is devastating as audiences would not go cinema often and if they did, its human nature they would prefer to see a movie that was renowned for its quality and critically acclaimed. This destroyed Treasure Planet although the movie displayed one of the most beautifully integrated 2D and 3D animation techniques of the time. The movie to this day as incredibly good reviews despite of the Box Office fail, but that will not change the fact that studying the market is crucial to achieving a successful game.
- Market. To achieve in producing a successful game, the team must carefully analyse the market also. What games sold the most? What games had the best reviews? and what games flopped tragically? Reviewing these games will provide the development team with the insight to understanding what makes games successful or not in this time and age. Good judgment as too what is needed in the market prevents clever people from releasing games at the same time to avoid forcing the audiences to choose which game they play. Especially, if the games are targeted at the same audience, the developers would like avoid a clash of interest were they may lose money. The same may be said for any media. Similarly, this is how Treasure Planet had a disappointing box office that came 30 million short of their budget. Among other things, the movie was released simultaneously to Harry Potter that not only then had a impressive fandom but also was an awaited sequel. This, for a completely new movie is devastating as audiences would not go cinema often and if they did, its human nature they would prefer to see a movie that was renowned for its quality and critically acclaimed. This destroyed Treasure Planet although the movie displayed one of the most beautifully integrated 2D and 3D animation techniques of the time. The movie to this day as incredibly good reviews despite of the Box Office fail, but that will not change the fact that studying the market is crucial to achieving a successful game. People through out history where fascinated by the things they did not understand, which lead for the pursuit of illusions that tricked an oblivious mind to believe that something is moving when its actually not. Its 1833, enter a guy called Joseph Plateau who thought it'd be a cool idea to create a sequence of images that varied only slightly from each other. If the images where presented in rapid succession a viewer would perceive the image as moving. Boom. Thats how a first gif was created. Then another guy called Simon Stampfer put these images on a disc and started spinning the disc in front of a mirror and so the 'Phenakisiscope' was created, to confuse people as to its pronunciation for decades. The word is derived from greek were 'Phenakizein' means 'cheat' and 'ops' means 'eye'.
People through out history where fascinated by the things they did not understand, which lead for the pursuit of illusions that tricked an oblivious mind to believe that something is moving when its actually not. Its 1833, enter a guy called Joseph Plateau who thought it'd be a cool idea to create a sequence of images that varied only slightly from each other. If the images where presented in rapid succession a viewer would perceive the image as moving. Boom. Thats how a first gif was created. Then another guy called Simon Stampfer put these images on a disc and started spinning the disc in front of a mirror and so the 'Phenakisiscope' was created, to confuse people as to its pronunciation for decades. The word is derived from greek were 'Phenakizein' means 'cheat' and 'ops' means 'eye'. A year later a clever dude called William Horner worked on a variation of the 'spinny picture disc', as I like to call it, and made a way cooler name for it 'Zeotrope" its transliteration meaning 'The Wheel of Life". His variation honed in to isolating the images so only one is seen at a time. To achieve this the image where placed inside a revolving drum were images could be seen through viewing slits.
A year later a clever dude called William Horner worked on a variation of the 'spinny picture disc', as I like to call it, and made a way cooler name for it 'Zeotrope" its transliteration meaning 'The Wheel of Life". His variation honed in to isolating the images so only one is seen at a time. To achieve this the image where placed inside a revolving drum were images could be seen through viewing slits.
 The projected plates were not continuous, in the ones Reynaud used were separated by cardboard that framed the plates and these had holes, these for-shadowed what was going to be later called the sprocket holes, perforations in the film to propel the individual plates forward. This created a margin between the images that is visible when still but invisible when projected. To explain this, smart guy, Peter Mark Roget coined the term 'persistence of vision' which in basic terms means 'if you see the black space between an image and in less then 1/5 of a second your brain wont see it. Magic.
The projected plates were not continuous, in the ones Reynaud used were separated by cardboard that framed the plates and these had holes, these for-shadowed what was going to be later called the sprocket holes, perforations in the film to propel the individual plates forward. This created a margin between the images that is visible when still but invisible when projected. To explain this, smart guy, Peter Mark Roget coined the term 'persistence of vision' which in basic terms means 'if you see the black space between an image and in less then 1/5 of a second your brain wont see it. Magic. While, Plateau and Reynaud were playing around trying to get drawing to move, other great inventions were being made, other equally innovative people where figuring out how to capture real life on a piece of paper. They succeeded in creating a thin material coated in light sensitive emulsion then when exposed to light captured its surroundings and displayed them in varying shades of grey. The one on the left is the earliest survivor 1826/7. Thanks Joseph Nicephore Nepce.
While, Plateau and Reynaud were playing around trying to get drawing to move, other great inventions were being made, other equally innovative people where figuring out how to capture real life on a piece of paper. They succeeded in creating a thin material coated in light sensitive emulsion then when exposed to light captured its surroundings and displayed them in varying shades of grey. The one on the left is the earliest survivor 1826/7. Thanks Joseph Nicephore Nepce. 1872. 'The rich people have money to make silly bets' or something similar was going through the mind of Edward Muybridge when Governor Lealand Stanford asked him to take a series of 12 picture to prove that in some part of a horse race a horse lifts all its legs of a ground. He won that bet.
1872. 'The rich people have money to make silly bets' or something similar was going through the mind of Edward Muybridge when Governor Lealand Stanford asked him to take a series of 12 picture to prove that in some part of a horse race a horse lifts all its legs of a ground. He won that bet. As everyone knows science cant really proceed without funding and without bringing results. Enter heartless Business man, Thomas Edison who patented the Kinetograph used for recording stop-motion pictures and the Kinetoscope used to display these movies.
As everyone knows science cant really proceed without funding and without bringing results. Enter heartless Business man, Thomas Edison who patented the Kinetograph used for recording stop-motion pictures and the Kinetoscope used to display these movies.

 the production of the film was much more advanced than what I have discussed previously. Initially, talented artist would make a moving picture using only sketches of the characters drawn from start to finish. After reviewing the movie, the sketches would be passed on to ant worked that would use in to paint the characters onto celluloid transparent paper. These would later be painted again, with colour that would be recognized by the technicolour camera. The back ground would be painted separately in water colour on normal paper. The final stage included photographing the celluloid sheets chronologically, while moving the background behind them. After the silent movie is produced the voice actors, special effect and the orchestra would record and sync their timing to the movement of the drawing.
the production of the film was much more advanced than what I have discussed previously. Initially, talented artist would make a moving picture using only sketches of the characters drawn from start to finish. After reviewing the movie, the sketches would be passed on to ant worked that would use in to paint the characters onto celluloid transparent paper. These would later be painted again, with colour that would be recognized by the technicolour camera. The back ground would be painted separately in water colour on normal paper. The final stage included photographing the celluloid sheets chronologically, while moving the background behind them. After the silent movie is produced the voice actors, special effect and the orchestra would record and sync their timing to the movement of the drawing.


 Hannah Babera- Key Figure in all European childhoods as Boomerang was exclusively all Babera and you'd be watching Wacky Races everyday after school. The technique that was necessary for creating a lot of content, prepared for weekly release. A useful tool is limited animation, where actions are resued to suit different parts of the animated episode or reused in different episodes. This low production value animation was cost- efficient but ultimately it compromised the quality of the feature. This is why, most of the animations were focused on unrealistic and abstract characters to cover the fixer-upper animation.
Hannah Babera- Key Figure in all European childhoods as Boomerang was exclusively all Babera and you'd be watching Wacky Races everyday after school. The technique that was necessary for creating a lot of content, prepared for weekly release. A useful tool is limited animation, where actions are resued to suit different parts of the animated episode or reused in different episodes. This low production value animation was cost- efficient but ultimately it compromised the quality of the feature. This is why, most of the animations were focused on unrealistic and abstract characters to cover the fixer-upper animation.
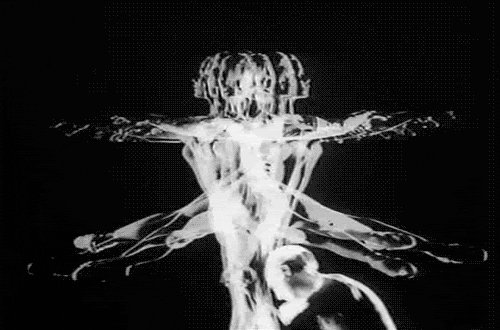
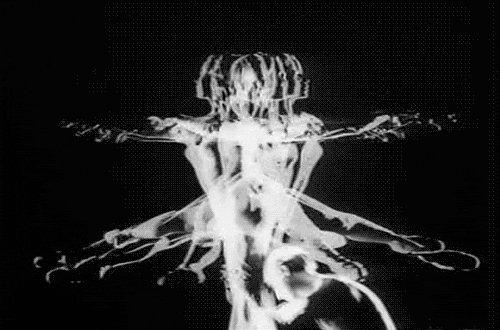
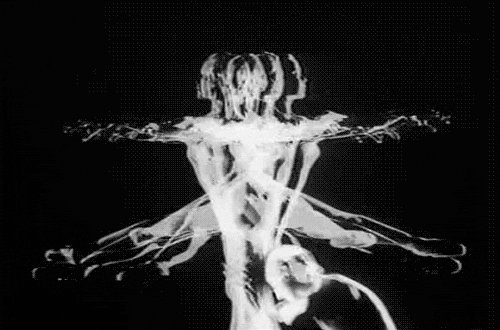
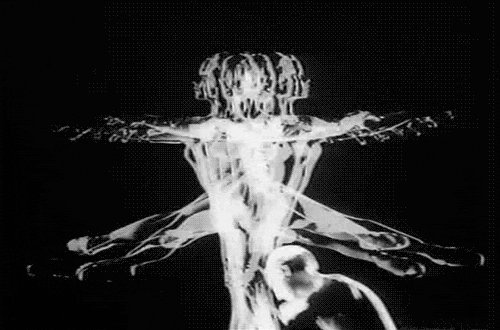
 As with every form of media ever, you will find some people that instead of showing funny up lifting content, want to convey important stuff and thought provoking ideas, because they are Artists. They also create content that is up to interpretation and experiment with a lot of media. Fortunately for all university students of cinematography, a bloke named Norman McLaren made some interesting stuff that they can discuss in their classes. He developed a way to super impose delayed images onto one another using an optical printer. He then photographed a pair of dancers and the image showed the progression of movement in one image. This was called 'Pas de Deux' in 1968 and looked really psychotropic. Apart from that, he also created a short motion picture called 'The Neighbours' in 1952 fighting over a flower also the subject of may critical essays and discussions at Uni. Still, the stop motion technique is well worth the recognition as each move must be carefully planned at achieve a flowing picture without natural movement. His contribution to animation was creating the illusion of depth by presenting blue dots on red paper but trully abstract art is not easy to comprehend and so although revolutionary for his time the 1940s 'dots' are just an example of how animation can become abstract art.
As with every form of media ever, you will find some people that instead of showing funny up lifting content, want to convey important stuff and thought provoking ideas, because they are Artists. They also create content that is up to interpretation and experiment with a lot of media. Fortunately for all university students of cinematography, a bloke named Norman McLaren made some interesting stuff that they can discuss in their classes. He developed a way to super impose delayed images onto one another using an optical printer. He then photographed a pair of dancers and the image showed the progression of movement in one image. This was called 'Pas de Deux' in 1968 and looked really psychotropic. Apart from that, he also created a short motion picture called 'The Neighbours' in 1952 fighting over a flower also the subject of may critical essays and discussions at Uni. Still, the stop motion technique is well worth the recognition as each move must be carefully planned at achieve a flowing picture without natural movement. His contribution to animation was creating the illusion of depth by presenting blue dots on red paper but trully abstract art is not easy to comprehend and so although revolutionary for his time the 1940s 'dots' are just an example of how animation can become abstract art.



 Cell Animation - Cell short for celluloid, which is a transparent paper that I explained during the discussion of Disney's animation. The images are drawn on transparent sheets and later placed on previously drawn environment which saves time drawing environments anew. The images are then photographed in sequence and when the film is played back the images seem to move.
Cell Animation - Cell short for celluloid, which is a transparent paper that I explained during the discussion of Disney's animation. The images are drawn on transparent sheets and later placed on previously drawn environment which saves time drawing environments anew. The images are then photographed in sequence and when the film is played back the images seem to move. | |
| Real Life Rotoscoping |
 |
| Secondary Rotoscoping |


 2D Bitmap Graphics - Bitmap images also known as Raster images are made of pixels on a grid. The tiny colour specs are then seen as an image when zoomed out. The resolution of these images depend on the DPI (dots per inch). This means that they're quality is compromised when they're re-sized as the amount of pixels stays the same while image increases in size. This leads to a person being able to see the singular pixels instead of the full image. This is not a problem in pixel animations such as are used for old Mario games or Castlevania.
2D Bitmap Graphics - Bitmap images also known as Raster images are made of pixels on a grid. The tiny colour specs are then seen as an image when zoomed out. The resolution of these images depend on the DPI (dots per inch). This means that they're quality is compromised when they're re-sized as the amount of pixels stays the same while image increases in size. This leads to a person being able to see the singular pixels instead of the full image. This is not a problem in pixel animations such as are used for old Mario games or Castlevania. 2D Vector Graphics - In contrast to Bitmap graphics, Vector graphics are controlled not by pixels, but by vectors. These consist of paths that are defined by a start and end point. These paths can be anything from a line to a series of lines that create a shape like a square or a circle. Despite the simplistic nature of a vector’s building block, paths can be used to create extremely complex diagrams. Each path object carries its own mathematical statement that defines how the object should be displayed. This makes the computer account for the change in size and will adjust the amount of coloured pixels in the image not compromising the quality. You are able to animate using vectors in programes such as Adobe illustrator.
2D Vector Graphics - In contrast to Bitmap graphics, Vector graphics are controlled not by pixels, but by vectors. These consist of paths that are defined by a start and end point. These paths can be anything from a line to a series of lines that create a shape like a square or a circle. Despite the simplistic nature of a vector’s building block, paths can be used to create extremely complex diagrams. Each path object carries its own mathematical statement that defines how the object should be displayed. This makes the computer account for the change in size and will adjust the amount of coloured pixels in the image not compromising the quality. You are able to animate using vectors in programes such as Adobe illustrator.
 I tried to base the design on a fungus called Armillria Ostoyae which is the largest living organism on earth spreading its roots over 2,200 acres of land. I found that interesting so I decided to base my characters quirks based on knowledge and communication to imitate the wide span of the more commonly know "Honey Mushroom"
I tried to base the design on a fungus called Armillria Ostoyae which is the largest living organism on earth spreading its roots over 2,200 acres of land. I found that interesting so I decided to base my characters quirks based on knowledge and communication to imitate the wide span of the more commonly know "Honey Mushroom"


 In the image on the left I was experimenting with ink to create more eastern looking clothing. I took inspiration from the eastern cultures of India and Pakistan to reflect a
In the image on the left I was experimenting with ink to create more eastern looking clothing. I took inspiration from the eastern cultures of India and Pakistan to reflect a 
Squash and stretch test- Sneeze Rotoscoping - Lonk Victory Dance Pose to Pose - Hand clench Follow ...